| Version 4 (modified by , 13 years ago) (diff) |
|---|
Contents
Some miscellaneous functions to ticket view (CKEditor, navigation table, descriptions, sorting versions, etc.)
Description
Component TextAreaDescription
Shows next to a text area (like description itself or any custom description) an description for what the field is for.
Default values for options:
[ticket] description_descr = descr_template = <div style="white-space: normal; height: 250px; overflow:scroll;" class="system-message">%s<div>
Component HtmlContent
Enables HTML content in description, adding Javascript editor and adding additional CSS file for manipulation CSS declarations.
Options:
| option name | values | description |
| description_format | wiki | html | format for ticket description (default: wiki) |
| editor_source | valid path | Usually it should stored in project or common js folder. For ckeditor for example it could be site/js/ckeditor/ckeditor.js. |
| editor_replace | valid path | Javascript, which should replace textareas. |
| additional_css | valid path | Path to additional css file, which overrides css-declarations. |
Sample configuration:
[ticket]
description_format = html
editor_source = site/js/ckeditor/ckeditor.js
editor_replace = <script type="text/javascript">CKEDITOR.replace('@FIELD_NAME@', {toolbar: 'custom'});</script>
additional_css = site/css/add_ticket.css
In above sample configuration CKEditor is used as online editor and
the editor source is located in projects-folder htdocs/js/ckeditor,
after each textarea with HTML-Option content of editor_replace will be added.
The file in option additional_css will be added and therefore will override these declarations.
Attention: To have a correct preview, file ticket_box.html has to be edited:
1 <py:if test="field">
2 <py:choose test="">
3 <py:when test="ticket[field.name] and field.format == 'html'">${wiki_to_html(context, '{{{ \n#!html \n' + ticket[field.name] + '\n}}}', escape_newlines=preserve_newlines)}</py:when>
4 <py:when test="'rendered' in field">${field.rendered}</py:when>
5 <py:otherwise>${ticket[field.name]}</py:otherwise>
6 </py:choose>
7 </py:if>
Line 3 has to be inserted into py:choose block in above template-snippet.
<div py:if="ticket.description" class="searchable" xml:space="preserve">
<py:choose>
<py:when test="description_format == 'html'">${wiki_to_html(context, '{{{ \n#!html \n' + ticket.description + '\n}}}', escape_newlines=preserve_newlines)}</py:when>
<py:otherwise>${wiki_to_html(context, ticket.description, escape_newlines=preserve_newlines)}</py:otherwise>
</py:choose>
</div>
Also py:choose block has to be added into div-block near the end of file (see above template-snippet).
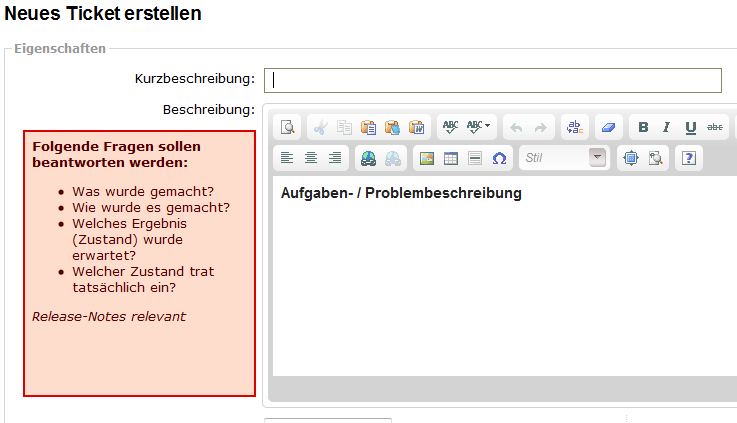
Screenshots
Screenshot of TextAreaDescription (red box under Beschreibung aka description) and HtmlContent (Editor)
Bugs/Feature Requests
Existing bugs and feature requests for TicketNavPlugin are here.
If you have any issues, create a new ticket.
Download
Download the zipped source from [download:ticketnavplugin here].
Source
You can check out TicketNavPlugin from here using Subversion, or browse the source with Trac.
Example
Displays ticket in HTML
Recent Changes
- 14674 by framay on 2015-06-16 04:59:02
-
fixes #12386: added license
- 13249 by aleuhe on 2013-05-27 14:16:31
-
TextAreaDescription and it's .css file have been changed a little bit.
the Trac.ini has to be adapted:
The following attributes are now obsolete:
[ticket_custom]
ATTRNAME.css_style = ...
The following attributes have to be added
[ticket_display]
descr_template = <div class="ticket-descr %s">%s%s<div>
releasenotes_relevant_tag = <p class = "rntag">Release-Notes relevant!</p>
releasenotes_relevant = <COMMA-SEPARATED LIST OF ATTRNAMES>
- 11355 by aleuhe on 2012-03-02 14:14:05
- (more)
Author/Contributors
Attachments (7)
-
TextAreaDescription.png (29.2 KB) - added by 13 years ago.
Screenshot of text area description (red box)
-
CustomizedTicketView.png (4.4 KB) - added by 13 years ago.
Showing hiding creator of ticket (Component
CustomizedTicketView) -
TicketNavigation.png (7.5 KB) - added by 13 years ago.
Showing ticket navigation box (Component
TicketNavigation) -
SortMilestones.png (9.5 KB) - added by 13 years ago.
Sorting milestones by name instead of due date (Component
SortMilestoneVersion) -
Sortversions.png (7.7 KB) - added by 13 years ago.
Sorting versions by name instead of due date (Component
SortMilestoneVersion) -
TicketDisplay-0.4.0-py2.6.egg (28.5 KB) - added by 13 years ago.
Plugin as python egg
- ticket-descr.png (18.5 KB) - added by 13 years ago.
Download all attachments as: .zip