Opened 20 years ago
Closed 20 years ago
#375 closed task (invalid)
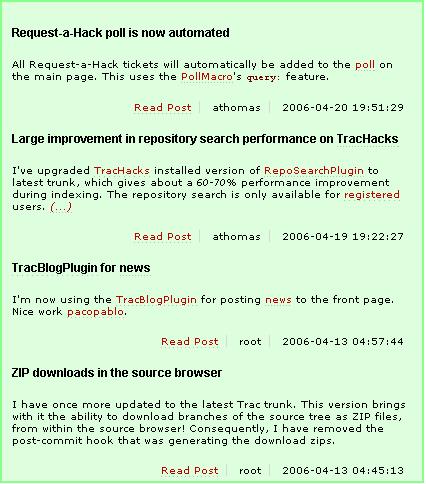
Show blog in wiki (right green page)
| Reported by: | chogeha | Owned by: | John Hampton |
|---|---|---|---|
| Priority: | normal | Component: | TracBlogPlugin |
| Severity: | normal | Keywords: | Blog |
| Cc: | Trac Release: | 0.10 |
Attachments (1)
Change History (2)
Changed 20 years ago by
| Attachment: | blogshow.jpg added |
|---|
comment:1 Changed 20 years ago by
| Resolution: | → invalid |
|---|---|
| Status: | new → closed |
Just FYI, this type of question is better asked on the mailing list or on IRC.
Anyway, the easiest way to take a look at the wiki formatting for a page is to simply append ?format=txt to the end of the url.
Doing this on trac-hacks.org yields:
[[html(<div id="newsflash">)]] [[BlogShow(blog,news,hidecal=true,num_posts=4)]] [[BlogPost(tag=(blog,news),readonly=1,link="Post News")]] [[html(</div>)]]
I've obviously snipped the main body of the page, but that's the jucy stuff. To be extra nice, here is the CSS for the newsflash class:
#newsflash {
border: solid 2px #8f8;
width: 400px;
float: right;
background: #dfd;
font-size: 0.8em;
margin: 0em;
padding: 0.5em 1em 0.5em 1em;
}
#newsflash h1 {
font-size: 1.2em;
padding: 0em;
margin: 0em;
}
#newsflash .post hr {
display: none;
}
just put that in your site_css.cs file located in the templates directory of your trac env, and you should be good to go. Just make sure that when editing the site_css.cs file, put the CSS outside of the <?cs ?> tags.
As this isn't really a bug or a feature request, I'm closing this ticket as INVALID




pic