Contents
Add CKEditor Wysiwyg features in Trac wiki
Description
This is a Wysiwyg wiki editor plugin using the open-source CKEditor, inspired by TracWysiwygPlugin.
Note: The full_integration mode is not recommended for use in production! It is still experimental, and under development.
The plugin does not contain the CKEditor source. Get it from their SVN - require >= 3.6.
After installation of both the plugin and CKEditor, set the [ckeditor] editor_source option for this plugin to the path of the CKEditor ckeditor.js script.
The plugin has several modes of integration, determined by the [ckeditor] editor_type option:
html_wrapper | CKEditor with HTML output wrapped in html-processor |
full_integration | CKEditor with TracWiki output (experimental) |
only_ticket | CKEditor with TracWiki output for ticket fields (experimental); leaves wiki editing as in Trac standard |
only_wiki | CKEditor with TracWiki output for wiki pages (experimental); leaves ticket editing as in Trac standard |
none | No integration - plain old textarea |
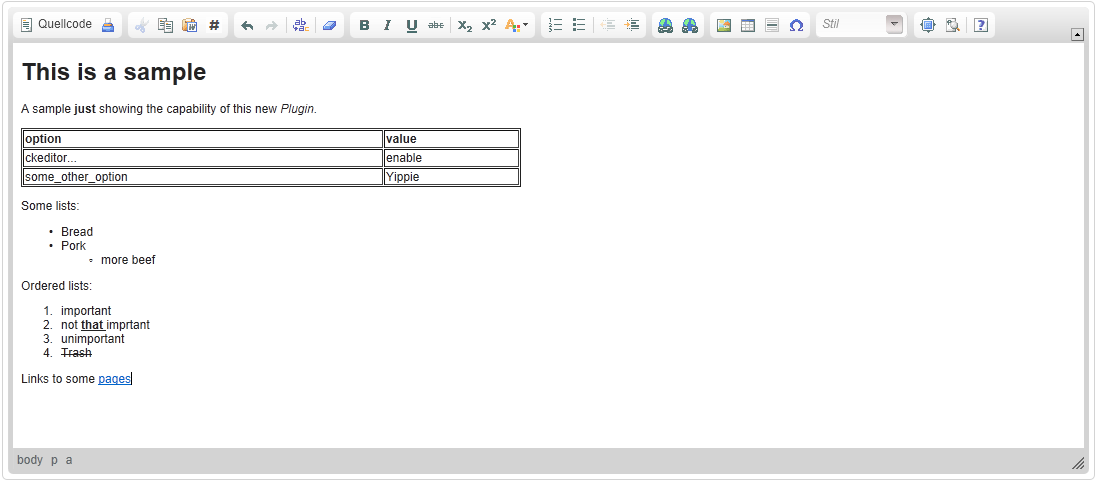
Using CKEditorPlugin looks like this in Trac:
The full_integration mode is the holy grail, but currently just a handful of elements are supported in this mode, see the tracwiki plugin for details.
Disclaimer:
- Does not co-exist with TracWysiwygPlugin: ensure that only one of them is enabled if both plugins are present in your environment.
- When using the
html_wrappermode and editing an existing wiki page, the page will be rendered in HTML upon save (macros are lost, etc.)
Bugs/Feature Requests
Existing bugs and feature requests for CkEditorPlugin are here.
If you have any issues, create a new ticket.
| defect |
5 / 13 |
||
|---|---|---|---|
| enhancement |
4 / 10 |
||
| task |
0 / 2 |
Download
Download the zipped source from here.
Source
You can check out CkEditorPlugin from here using Subversion, or browse the source with Trac.
Installation
Install the plugin:
easy_install https://trac-hacks.org/svn/ckeditorplugin/trunk
Get the CKEditor package and deploy it in a URL-accessible path, e.g. the htdocs directory of your Trac environment:
mkdir /path/to/trac/environment/htdocs/js svn checkout http://svn.ckeditor.com/CKEditor/releases/stable /path/to/trac-env/htdocs/js/ckeditor
Enable it from the Plugins section of the Administration panel, or by adding the following to the [components] section of your trac.ini file:
[components] ckintegration.* = enabled
Configuration
The following options can be specified in the [ckeditor] section of your trac.ini file:
code_styles List of code styles, which should be processed by CKEditor and displayed in CKEditor dialog 'insert code'. Possible types are one of pygments-styles.
default values: cpp, csharp, java, js, python, sql, default, xml
editor_type Type of integrated editor. Possible types are:
full_integration: CKEditor with TracWiki output (experimental),only_ticket: CKEditor with TracWiki output for ticket fields (experimental); leaves wiki editing as in Trac standard,only_wiki: CKEditor with TracWiki output for wiki pages (experimental); leaves ticket editing as in Trac standard,html_wrapper: CKEditor with HTML output wrapped in html-processor,none: No integration - leaves editing as in Trac standard
default value: full_integration
editor_source
Path to CKEditor 3.6.x javascript source. The path should be specified as viewed by the client, and must be accessible by the client-browser. A recommended setup involves installing CKEditor in the htdocs/js directory of the Trac environment, and setting this option to site/js/ckeditor/ckeditor.js.
default value: site/js/ckeditor/ckeditor.js
You can also type [[TracIni(ckeditor)]] in any Wiki-Page to get a list of possible options and their descriptions. See also description in plugins-panel.
Sample configuration of a trac.ini file (default values shown):
[ckeditor] code_styles = cpp, csharp, java, js, python, sql, default, xml editor_type = full_integration editor_source = site/js/ckeditor/ckeditor.js
Known Issues / Limitations
- Marker and text color is not working in headers, see Google-Groups.
- When inserting an image, only full path to image is working.
- When entering a link manually, it is printed with an exclamation mark, see #9562.
- Escaping of CamelCase words is only working the first time, see #9563.
- Copying lists from MS Word does not maintain deeply nested indentations (tested with Word 2003).
To do
Help wanted for further development:
- Killer feature: Support TracWiki syntax by HTML<->TracWiki conversions? or by making CKEditor's rendering engine emit TracWiki?.
- Insert WikiLinks using cool dialogs, for example choose existing page from TitleIndex, insert link to stubbed page & open new tab to create the stubbed page.
- Insert other kinds of TracLinks using cool dialogs, such as changesets, tickets, other resources.
- Insert images intuitively: this requires a selector from attachments / repositories / upload from file-system as attachment or into repository, maybe even drag-and-drop.
- Macro-awareness: select macro to insert from supported macros, expand inserted macros inline.
Recent Changes
- 14145 by framay on 2014-09-01 14:02:36
-
refs #11330: avoid error with Genshi 0.7:
UnicodeError: source returned bytes, but no encoding specified
- 10922 by framay on 2011-11-16 07:28:09
-
fixes #8850, #8851, #8852: implemented a lot of new functionalities, so named this version
1.1dev
- 10921 by framay on 2011-11-16 07:22:33
-
tagging old version 1.0dev, before replacing by 1.1dev
(more)
Author/Contributors
Author: Edan Maor, itamarost
Maintainer: Itamar Oren
Contributors: framay
Attachments (1)
-
sample.png (27.8 KB) - added by 14 years ago.
Sample Screenshot of using
CKEditorPlugin
Download all attachments as: .zip