| Version 5 (modified by , 13 years ago) (diff) |
|---|
Contents
Another TracFormsPlugin Tutorial
Begin
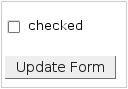
This is the bare minimum (wiki) markup required to produce a form with TracForms syntax:
{{{
#!TracForm
[tf:mycheck] checked
}}}
Hereby you define a form with
- default settings, i.e. no field change tracking, standard submit button label
- one field
- of default field type checkbox
- with a label 'checked'
rendered result:
Diversify
When you go on designing your forms, you may wish to arrange and more-or-less beautify them.
This is fairly easy using TracWiki markup. The following examples show only a small subset of the possibilities, but simple and advanced tables are certainly among the dominating design elements. Use common sense when deciding on parameters like table border width or background color.
More form fields
Most probably you'll want to have multiple form fields.
The single most important rule is: Make sure, that you have unique field names within a form.
{{{
#!TracForm
choose combinations
|| ||a||b||c||
||1||[tf:check1a]||[tf:check1b]||[tf:check1c]||
||2||[tf:check2a]||[tf:check2b]||[tf:check2c]||
||3||[tf:check3a]||[tf:check3b]||[tf:check3c]||
}}}
rendered result:
How well does it scale? It has been proven to work for fairly large quantities of form fields.
I do use tickets with more than 120 checkboxes in one TracForm. --hasienda
Other field types
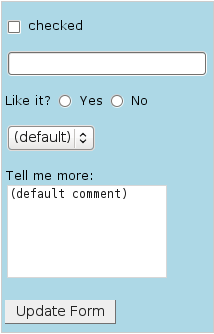
{{{
#!TracForm
[tf:mycheck] checked
[tf.input:myinput]
Like it? [tf.radio:mychoice true] Yes [tf.radio:mychoice false] No
[tf.select:myselect val0//(default) val1//label1 val2//label2]
Tell me more:[[BR]]
[tf.textarea:comment '(default comment)' 20 5]
}}}
rendered result:
Manage
Track changes
Submit button label
Form-related operations
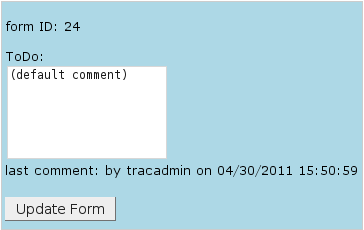
{{{
#!TracForm
form ID: [tf.form_id:]
ToDo:[[BR]]
[tf.textarea:comment '(default comment)' 20 5][[BR]]
last comment:
by [tf.form_updater:]
on [tf.form_updated_on:]
}}}
rendered result:
See TracForms advanced use cases in the next section.
Attachments (4)
-
forms_example_basic-form.png (2.0 KB) - added by 13 years ago.
basic form example
-
forms_example_more-fields.png (3.6 KB) - added by 13 years ago.
multiple fields example
-
forms_example_field-types.png (7.6 KB) - added by 13 years ago.
field type showcase
-
forms_example_form-operations.png (6.7 KB) - added by 13 years ago.
form-specific data displayed
Download all attachments as: .zip