Contents
Add streamlined workflow-action buttons to the top of a ticket
Description
This plugin adds a row of "action buttons" to the top of every ticket detail page. These buttons allow you to quickly act on a ticket (with a workflow action like "reassign", "resolve", "reopen", etc) without scrolling down to the Actions section. When a button is pressed, a modal dialog opens up with a small form prompting the user for any additional information, eg resolution when resolving the ticket, or new owner when reassigning, and an optional comment.
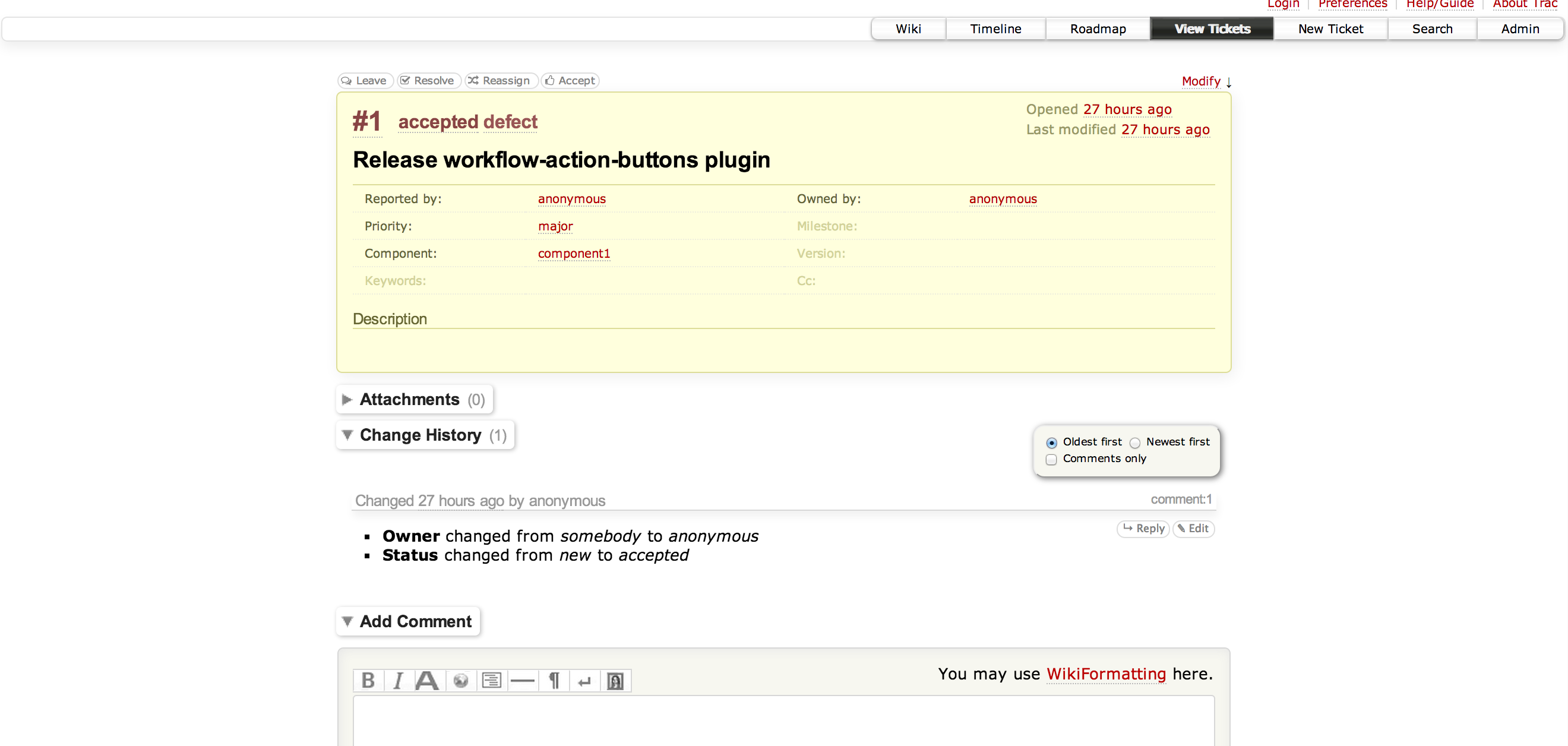
The plugin's action buttons are added to the top left of the ticket:
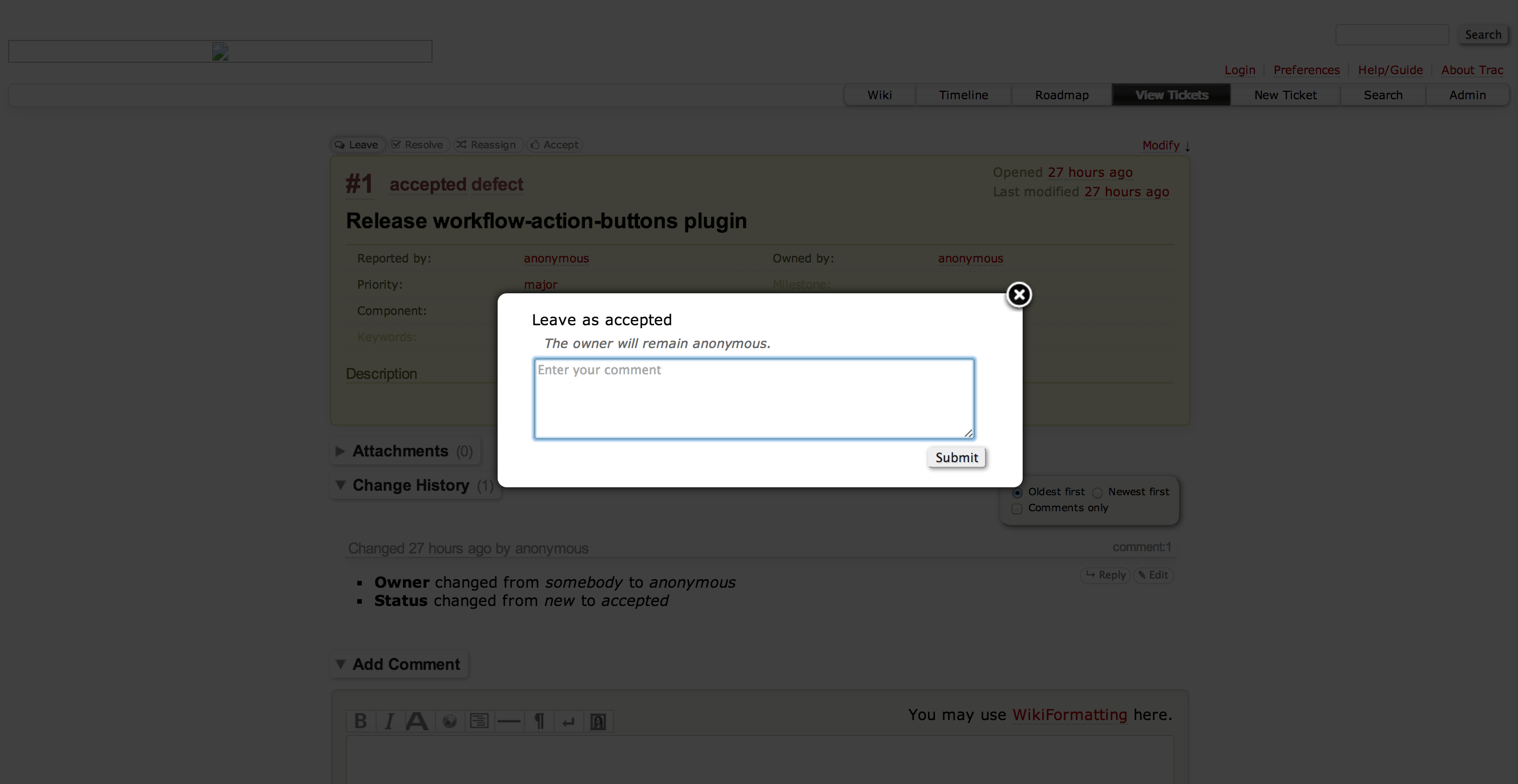
A dialog box prompting the user for additional information:
The dialog box after clicking the Resolve button:
The plugin does nothing if Javascript is disabled.
Bugs/Feature Requests
Existing bugs and feature requests for WorkflowActionButtonsPlugin are here.
If you have any issues, create a new ticket.
| defect |
3 / 5 |
||
|---|---|---|---|
| enhancement |
0 / 1 |
Download
Download the zipped source from the Python Package Index here.
Source
You can check out WorkflowActionButtonsPlugin from here using Git, or browse the source with Github.
Installation
General instructions on installing Trac plugins can be found on the TracPlugins page.
Enable its components by setting the following in your trac.ini file:
[components] workflow_actionbuttons.* = enabled
Configuration
You can customize the labels and icons displayed for each button. To do this, create a new trac.ini section [ticket-workflow-action-buttons]:
[ticket-workflow-action-buttons] accept.title = Accept accept.icon = fa-thumbs-o-up leave.title = Comment leave.icon = fa-comments-o leave.comment = required assign.title = Reassign assign.icon = fa-random reopen.title = Reopen reopen.icon = fa-minus-square-o resolve.title = Close resolve.icon = fa-check-square-o
The icons are implemented with Font Awesome, a copy of which is included in the plugin distribution. Font Awesome is itself SIL Open Font License (OFL) licensed.
Recent Changes
Author/Contributors
Attachments (3)
-
Screen Shot 2014-01-02 at 10.27.50 PM.png (222.9 KB) - added by 12 years ago.
Screenshot of the plugin's action buttons added to the top of a ticket
-
Screen Shot 2014-01-02 at 10.28.07 PM.png (225.3 KB) - added by 12 years ago.
Screenshot of the plugin's modal form prompting the user for additional information after an action button is clicked
-
Screen Shot 2014-01-02 at 10.39.14 PM.png (140.5 KB) - added by 12 years ago.
Screenshot of the plugin's modal form, after clicking the "Resolve" button
Download all attachments as: .zip