Opened 5 years ago
Closed 4 years ago
#13930 closed enhancement (fixed)
CSS style class
| Reported by: | clemens | Owned by: | Ryan J Ollos |
|---|---|---|---|
| Priority: | normal | Component: | SearchAllPlugin |
| Severity: | normal | Keywords: | patch |
| Cc: | Trac Release: |
Description (last modified by )
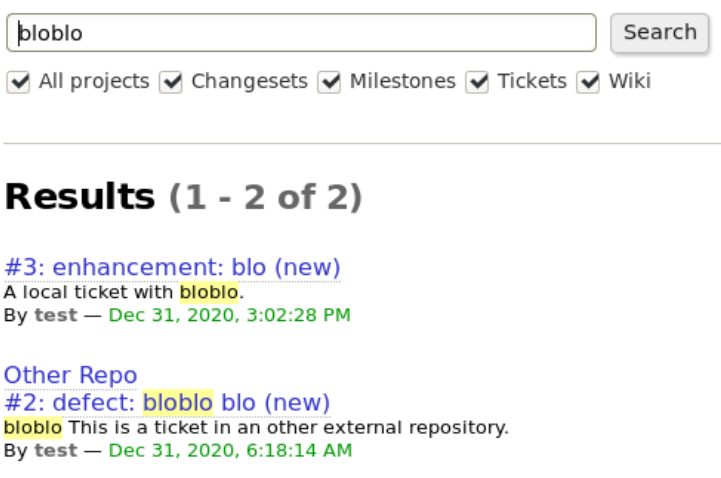
The purpose of the SearchAllPlugin is to provide search results for external Trac projects additionally to local ones. In order to be able to distinguish external vs. local search results I am proposing a CSS class for the all search results yielded by SearchAllPlugin.
Here is my proposed patch: attachment:searchall.py.diff.
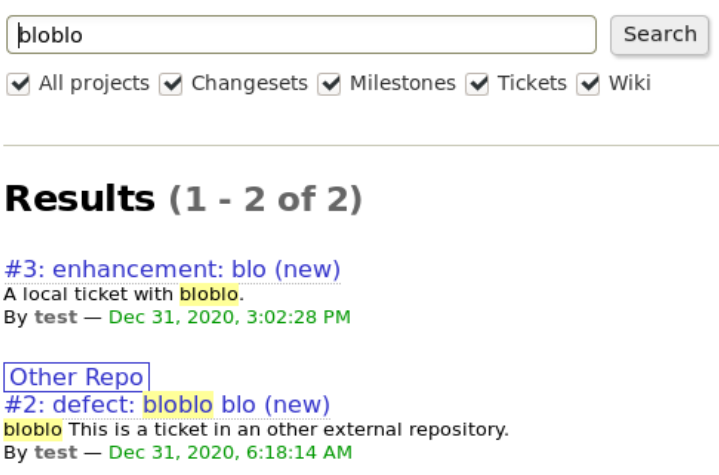
It will create a <span> with a dedicated CSS class around the name of the external project.
The CSS could be integrated in the plugin itself. This way the new visual markup would be available out of the box. (However, I do not know how to do this). Another option is to put the CSS in a local customized style.css. In any case we will need the new CSS class.
The actual CSS style is a matter of taste. Here is just an example which put a frame around the external projects.
#content.search #results .searchall_project
{
border: 1pt solid;
padding: 0 .2em 0 .2em;
}
The primary intention of this ticket is to have the CSS class in the HTML which is generated by the plugin. The particular style is secondary.
Attachments (3)
Change History (7)
Changed 5 years ago by
| Attachment: | searchall.py.diff added |
|---|
Changed 5 years ago by
| Attachment: | 2021-01-01-tracsearchall-new.png added |
|---|
screenshot after patch - Note that the style is just an example. What we need is the CSS class.
comment:1 Changed 5 years ago by
| Description: | modified (diff) |
|---|
comment:2 Changed 5 years ago by
| Keywords: | patch added |
|---|
comment:3 Changed 5 years ago by
| Owner: | changed from Álvaro Iradier to Ryan J Ollos |
|---|---|
| Status: | new → accepted |





patch file adding a CSS class