TablePlugin Documentation
TablePlugin provides improved legibility and syntax for building up complex tables within a wiki. The headings and rows are now defined in the same way. This improves legibility, even for very complex tables that can be defined using the TablePlugin.
Key features:
- Lists
- Wiki Markup
- HTML
- Web links
- Nesting (including nesting of the TablePlugin itself)
- Full CSS support (fully customisable heading and row cells)
- Flexible heading/column definition styles, multi-line or comma-separated
This plugin was inspired by FlatTableMacro. A number of issues where present with that macro, including lack of support for wiki formatting.
Keywords
There are a number of keywords that are used within the TablePlugin macro that define the elements of the table. The keywords are preceded with the @ character to distinguish them.
The keywords:
- @table - used when you want to define a table style or apply a custom table style to a new table.
- @css - used to define a new style
- @column - used to introduce a column.
- @row - used to introduce a row
- @endrow - used to prematurely end a row
- @<cell_name> - named as part of the @column definition.
The last keyword @<cell_name> is variable. It is based on the names you give the cells in your @column definition. This is covered in more detail below in the Table Definition section.
Table Definition
The following example will not focus on any types of styles. The TablePlugin provides a default style (which can be edited if required) that will always be used if no specific style is applied to the table. We will focus on the bare minimum markup required to setup a new table. Comments are included as part of the codeblock to further explain the markup and how to use it.
{{{
#!styledtable
#! This is a comment line, the above is the macro used by trac to determine that the
#! TablePlugin should be used to render the following text.
#! All comment lines begin with #!
#!-- First, we need to tell the table that it should be styled using the default style.
@table (@default)
#!-- Next, we need to setup our column names, using the @column keyword, so that we can add data to them.
#!-- Define the three columns to use: task, details, status
@column task
@column details
@column status
#!-- Using the column names above (task, details, status), we can add the data.
#!-- As mentioned in the keywords list above, these names can be anything you want.
#!-- This first row will be the headers for the table.
@task: Task
@details: Details
@status: Status
#!-- The next row will be the rest of the data that relates to Task, Details of the Task and the Status.
@task: Task 1
@details: Details of Task 1.
@status: Complete
#!-- Remaining rows below...
@task: Task 2
@details: Details of Task 2.
@status: Complete
@task: Task 3
@details: Details of Task 3.
@status: Not Complete
#!-- More rows added below if required... No limit on the amount of data.
}}}
From this example, you can see that the layout is very simple to setup and easy to read. Readability was a big factor when designing this markup.
Basically, after the columns are defined, you add your data and save the table. The default styles will be used.
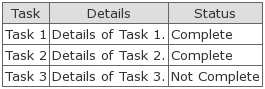
The above, pasted into a trac page with the TablePlugin enabled will display the following:
How it works
First the plugin counts the @column keywords. Then it iterates, using that number, to find data for all cells in each row. If a cell is missing, it will fail with an error. The solution then is to either add data for the missing cell (which might be hard to find, depending on the complexity of the table), or use the @endrow keyword to prematurely finish the row and consider all missing cells empty. Using this keyword the whole table syntax can still be very short, if the table contains a lot of columns and a lot of empty cells.
{{{
#!styledtable
#!-- Demonstration of the keyword @endrow
@table (@default)
#!-- Define the three columns to use: task, details, status
@column task
@column details
@column status
#!-- First row is header
@task: Task
@details: Details
@status: Status
#!-- Second row is missing two fields and would generate an
#!-- error if we didn't use @endrow to fill in with empty cells
@task: My first task
@endrow
}}}
Table Styles
The table styles are stored as part of a Trac page. This Trac page should be set up by the plugin the first time it runs. It creates a page wiki/TablePluginStyles that contains a default table style along with a CSS header style for the tables heading.
There are two different types of styles:
- Table Styles
- CSS Styles
Both styles use the following naming conventions: @TYPE NAME (@STYLE): DATA.
Table Styles define a full set of styles that can be applied to a table. They are written in CSS.
Table Styles are defined and written as follows:
@table table_style_name:
This allows the individual to create different table styles depending on what type of data they want to represent.
CSS Styles define individual styles that can be applied to individual elements of a table. They are also written in CSS.
CSS Styles are written as follows:
@css header:
font-weight: bold;
text-align: center;
Written as pure CSS, under the @css <NAME>: definition.
This @header style can then be applied to any of the following elements:
- @row
- @column
- @<cell_name>
In the above example, we could do the following to the first row, which corresponds to the header. The other data has been omitted for brevity.
#!... <snip> ... @row (@header) @task: Task @details: Details @status: Status #!... <snip> ...
This will now enforce centering of the text along with making it bold for that entire row of data. Any other valid CSS can be used here as well. For example, background: green; could also be added to make the header cells background green.
Usage
The TablePlugin will parse all styles from the TablePluginStyles wiki page so that they can be used to style any of the elements.
It is also possible to create custom styles within the actual table definition as well. Although this can get quite messy and unreadable and it is recommended that the TablePluginStyle wiki page be used to accommodate all of the styles.
Attachments (1)
-
table_example2.png (4.1 KB) - added by 14 years ago.
simple table with default styles
Download all attachments as: .zip