Contents
Create tables with custom styling
Description
This plugin allows the creation of tables within a Trac wiki page. As part of the table markup, styles can be defined in a CSS style markup. These styles can be applied to elements of the table, including the rows, columns and the overall table.
The CSS styles can be defined as part of the table markup or as part of the TableStyles wiki page inside a codeblock. This page is the recommended way to store and use any predefined styles.
Checkout the documentation here to see how to use the plugin's markup.
See also: FlatTableMacro
Bugs/Feature Requests
Existing bugs and feature requests for TablePlugin are here.
If you have any issues, create a new ticket.
| defect |
2 / 2 |
|
|---|---|---|
| enhancement |
1 / 1 |
|
| task |
1 / 1 |
Download
Download the zipped source from here.
Source
You can check out TablePlugin from here using Subversion, or browse the source with Trac.
Installation
General instructions on installing Trac plugins can be found on the TracPlugins page.
Example
Example style definitions. The style page is located under the TRAC_ROOT_URL/wiki/TablePluginStyles. All styles should be defined inside a codeblock. This also allows Trac to keep a history of all the styles and corresponding changes they've gone through.
{{{
@table default:
table.default {
font-family: verdana,arial,sans-serif;
font-size: 11px;
color: #333333;
border-width: 1px;
border-color: #666666;
border-collapse: collapse;
}
table.default thead th {
border-width: 1px;
padding: 2px;
border-style: solid;
border-color: #666666;
background-color: #dedede;
}
table.default tbody td {
border-width: 1px;
padding: 2px;
border-style: solid;
border-color: #666666;
}
@css header:
font-weight: bold;
text-align: center;
@css complete:
font-weight: bold;
background: palegreen;
@css not_complete:
font-weight: bold;
background: #F80000;
}}}
Example definition of a table with some styles applied:
{{{
#!styledtable
#!-- Define the table style
@table (@default):
#!-- Define the three columns to use
@column task
@column details
@column status
#!-- Tell the TablePlugin that this row should be styled with @header
@row (@header)
#!-- Define the first row, the table headers
@task: Task
@details: Details
@status: Status
#!-- The next row, noticed the @complete style applied to @status cell.
@task: Task 1
@details: Details of Task 1.
@status (@complete): Complete
#!-- Remaining rows below
@task: Task 2
@details: Details of Task 2.
@status (@complete): Complete
@task: Task 3
@details: Details of Task 3.
@status (@not_complete): Not Complete
@task: Task 4
@details: Details of Task 4.
@status: Waiting...
@task: Task 5
@details: Details of Task 5.
@status: Waiting...
}}}
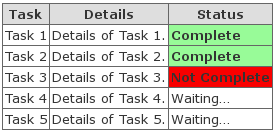
The resulting table output from the above styles:
Recent Changes
- 18697 by jun66j5 on 2025-06-19 08:07:07
-
TablePlugin: make compatible with Python 3 and Trac 1.6 (refs #14382)
- 17473 by rjollos on 2019-08-28 23:35:18
-
Interpolate row with empty cells when
@endrowencountered
Fixes #13597.
- 13181 by rjollos on 2013-05-20 09:06:09
-
Fixes #10962: Added author name and email. Removed an unused import.
(more)
Author/Contributors
Attachments (1)
-
table_example1.png (7.2 KB) - added by 14 years ago.
example table output
Download all attachments as: .zip