Contents
Graphs tables and other data using Google Visualization API
Notice: This plugin is unmaintained and available for adoption.
Description
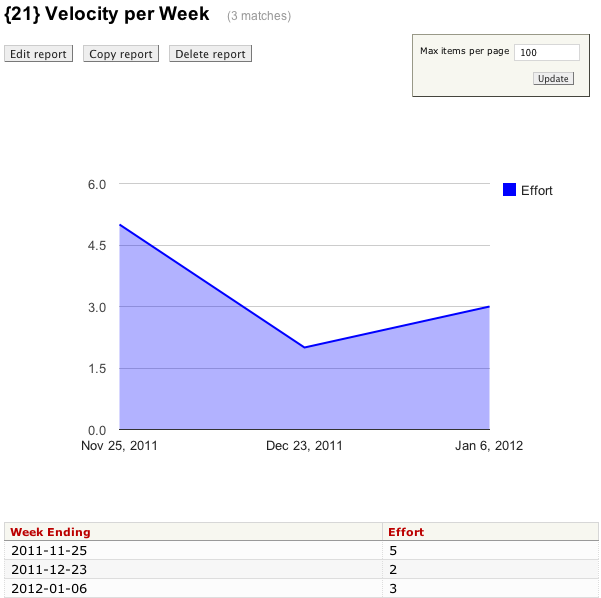
This plugin adds Google charts to Trac pages using the Google Visualization API. Its most basic usage is graphing an existing Trac report:
Examples
Existing report
The most basic usage is adding a chart to an existing report using the numbering scheme under View tickets. This can be achieved with very little configuration. Simply list the reports in the [viz] section in the trac.ini file:
[viz] reports = 21,23
The plugin will automatically determine the data types for each column. However, the table needs to be structured suitably for graphing. In the screenshot at the top of this page, the table was built by grouping tickets into weeks as follows (SQLite SQL):
SELECT DATE(tc.time/1000000, 'unixepoch', 'weekday 5') AS "Week ending", SUM(CASE e.value WHEN '' THEN 0 ELSE e.value END) AS effort FROM ticket t JOIN ticket_change tc ON tc.ticket = t.id AND tc.field = 'status' AND tc.newvalue = 'closed' AND tc.time = (SELECT max(time) FROM ticket_change tc2 WHERE tc2.ticket = t.id AND tc2.field = 'status' AND tc2.newvalue = 'closed') LEFT OUTER JOIN ticket_custom e ON e.ticket = t.id AND e.name = 'effort' WHERE resolution = 'fixed' AND t.type != 'epic' GROUP BY date(tc.time/1000000, 'unixepoch', 'weekday 5') ORDER BY date(tc.time/1000000, 'unixepoch', 'weekday 5')
The above is for illustrative purposes only. Any SQL query can be used as long as it produces a graphable table.
If you prefer a column chart instead of the default area chart, you can change the chart type as follows:
[viz] reports = 21,23 type = ColumnChart
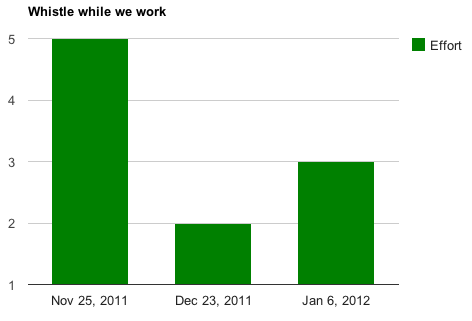
The type name must exactly match those supported by the Google Visualization API here (no spaces). You can also customize all of its options available for that chart type. For example, the ColumnChart type's options can be found here. So if we wanted to add a title and change the color for the same table as shown in the screen at the top of this page, we can do this:
[viz] reports = 21,23 type = ColumnChart options = width:600, height:400, colors:['green'], title='Whistle while we work'
This produces the following chart:
Different graphs per report
If you use multiple graphs and charts, you may want to customize them differently for different reports. To do that, create a new section for the reports instead of including them in the main [viz] section's reports option in trac.ini:
[viz] options = width:600,height:400 [viz.report/21] type = ColumnChart options = colors:['green'], title='Whistle while we work' [viz.report/23] type = AreaChart options = colors:['red'], title='Bugs baby!'
You customize a page's graph by creating a section that matches all or part of its url after a viz. prefix. So for example, the above customizes reports 21 and 23 differently. Report 21 will be a green column chart with the given title, and report 23 will be a red area chart with its given title. Both charts will inherit the [viz] section's width and height, however.
Note: whereas the options option adds to the base [viz] section's options, all other options, such as type, override the base [viz] section's options.
Burndown chart on milestone pages
In the examples above, the data for the charts came from a report table located on the same page. You can also create charts by querying remote data sources that conform to the Google Visualization Data Source API. One such example is the SumStats plugin which provides a data source amenable to graphing as a daily burndown chart on any milestone page.
For example:
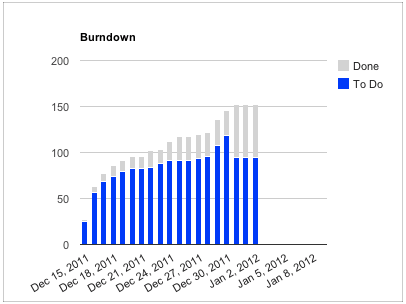
[viz.milestone] # Burndown type = ColumnChart options = width:400, height:300, title:'Burndown', colors:['blue','lightgray'], isStacked:true, backgroundColor:{strokeWidth:1,stroke:'#999'} source = https://trac.mycompany.com/sumstats/query selector = #stats fieldset
The above will add a daily, agile-style burndown chart to your milestone pages:
In the configuration above, the source specifies the data source (in this case the local sumstats plugin) and the selector specifies the DOM element where the graph should be inserted before, in this case just before the stats drilldown section. You can position graphs anywhere by specifying an appropriate jQuery selector.
See the SumStats plugin for details on how to configure it for alternative visualizations, for example by adding a query to specify the columns to return and their order.
Any graph on any page
As described above, you can add a graph or chart to any Trac page including wiki pages. The steps are:
- Create a
[viz.<page-url>]section in thetrac.inifile. - Set its
sourceoption to the remote data source url. - (Optional) Add a
queryoption as appropriate for the data source. - Set the
selectorto the DOM location before which the graph should be inserted. - Configure the chart
typeandoptionsas desired.
Note: To embed iGoogle Gadgets in wiki pages using WikiFormatting, you can try TracGViz plugin (untested).
Bugs/Feature Requests
Existing bugs and feature requests for VisualizationPlugin are here.
If you have any issues, create a new ticket.
| defect |
1 / 2 |
||
|---|---|---|---|
| enhancement |
0 / 1 |
||
| task |
1 / 1 |
Download
Download the zipped source from here.
The plugin is also available on PyPI.
Source
You can check out VisualizationPlugin from here using Subversion, or browse the source with Trac.
Installation
- Install the plugin after downloading and unzipping:
cd visualizationplugin/0.12 sudo python setup.py bdist_egg sudo cp dist/TracVisualization*.egg /your/trac/location/plugins/
See TracPlugins for more installation details and options. You will likely need to restart Trac's web server after installation.
- Enable the plugin in the
trac.inifile:[components] viz.* = enabled
You can alternatively use the Trac Web Admin GUI to enable any or all rules.
Configuration
Configure which pages to include graphs in the trac.ini file:
[viz] reports = 21
The above example will populate an area chart from the table of data found in report 21 and display the chart above that table, see screenshot above.
This plugin requires Javascript to be enabled, and does not require any other libraries to be pre-installed. The Google Visualization libraries are loaded dynamically using Google's standard JS loader.
Recent Changes
Author/Contributors
Author: robguttman
Maintainer: none (needsadoption)
Contributors:
Attachments (3)
- effort.png (36.0 KB) - added by 14 years ago.
- whistle.png (12.9 KB) - added by 14 years ago.
- burndown.png (22.9 KB) - added by 14 years ago.
Download all attachments as: .zip