Contents
Render burndown images in svg format
Notice: This plugin is unmaintained and available for adoption.
Description
This plugin creates customizable burndown graphs from the ticket history provided by TimingAndEstimationPlugin. Dynamic graphs can be easily embedded into Trac wiki pages.
To test graphs and filtering, access your project environment, such as the following: http://server:port/path/to/trac/env/tractimevisualizer. It will render the hours from the whole project's life cycle and display the graph in svg format.
More practical is to get graphs from a certain time frame and filter the hours based on milestone and/or component. This is achieved with macro BurnDown. This plugin replaces ScrumBurndownPlugin, because its graphing capabilities are limited and it modifies the database schema.
In my example project, I have a wiki page with following content:
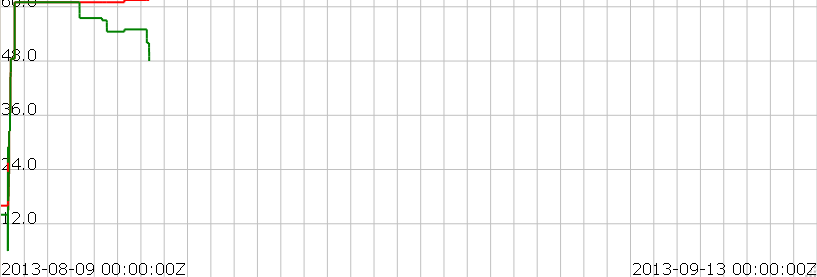
[[BurnDown(width=800,height=200,query=targetmilestone=mile1&datestart=08/8/07&dateend=8/22/07)]] [[BurnDown(width=400,height=200,query=targetmilestone=mile1&datestart=08/8/07&dateend=8/15/07)]] [[BurnDown(width=400,height=200,query=targetmilestone=mile1&datestart=08/15/07&dateend=8/22/07)]]
It renders the following graphs (picture is cropped to fit better on this page):
Note that different colors can be specified:
For more information, see browser:/timevisualizerplugin/branches/TimeVisualizer_0.6/release_notes.txt
Developed and tested with Trac 0.10.4, Python 2.4, sqlite, mod_python and Apache on Windows. The 0.6 version of this plugin works on Trac 0.11.
Feel free to give feedback.
Bugs/Feature Requests
Existing bugs and feature requests for TimeVisualizerPlugin are here.
If you have any issues, create a new ticket.
| defect |
7 / 11 |
||
|---|---|---|---|
| enhancement |
1 / 8 |
||
| task |
3 / 3 |
Download
Download the zipped source from here.
Source
You can check out TimeVisualizerPlugin from here using Subversion, or browse the source with Trac.
Installation
Dependencies: TimingAndEstimationPlugin was needed in 0.4 and earlier versions to feed the database with estimates and totalhours custom tickets. Browser must be able render SVG natively and support the html tag iframe. The latest Firefox, Opera and Safari browser versions should work.
Follow these steps to install this plugin:
- Get source files and install it:
svn co https://trac-hacks.org/svn/timevisualizerplugin/branches/TimeVisualizer_0.6 cd TimeVisualizer_0.6 python setup.py install - Edit your
trac.inifile to enable the plugin:[components] <...other components...> tractimevisualizerplugin.* = enabled
- Restart your Trac server to propagate changes.
Recent Changes
- 14861 by rjollos on 2015-08-06 02:37:43
-
0.7: Adds support for multiple lines and makes it possible to specify the color and with of the lines and the grid.
This is an untested patch that was previously attached the project wiki page.
- 14860 by rjollos on 2015-08-06 02:37:36
-
0.7: Created branch for 0.7.
- 3323 by mape on 2008-03-07 17:01:28
-
Applied patch, which fixes logging issue with cgi frontend, closes #2666
(more)
Author/Contributors
Author: mape (thtv08 _at_ gmail.com)
Maintainer: none (needsadoption)
Contributors:
Attachments (2)
-
TracTimeVisualizerPlugin_ss1.PNG (22.5 KB) - added by 18 years ago.
example burndowns
-
0.7_screenshot.png (15.2 KB) - added by 12 years ago.
0.7 screenshot with multiple lines
Download all attachments as: .zip